VEVOR – porte de cuisine extérieure en acier inoxydable, armoire de rangement étanche, Durable, sûre, facile à installer, pour îlot de barbecue, 16x22 pouces
VEVOR – porte de cuisine extérieure en acier inoxydable, armoire de rangement étanche, Durable, sûre, facile à installer, pour îlot de barbecue, 16x22 pouces
Impossible de charger la disponibilité du service de retrait
CARACTÉRISTIQUES
Nom de marque : VEVOR
Origine : Chine continentale
Certification : CE
Dimensions hors tout (LxH) : 16"x22" (41,5x57cm)
Dimensions de découpe (LxH) : 14,2"x20,2" (36x51cm)
Matériau : Acier inoxydable 304

marge : 0 ;
remplissage : 0 ;
dimensionnement de la boîte : bordure-boîte ;
}
.clearfix:avant,
.clearfix : après {
contenu: "";
affichage : tableau ;
}
.clearfix : après {
clarifier les deux;
}
@font-face {
famille de polices : "iconfont" ;
src : url('iconfont.eot?t=1545182990006');
src : url('iconfont.eot?t=1545182990006#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('data:application/x-font-woff;charset=utf-8 ;base64,d09GRgABAAAAAAQoAAsAAAAABmwAAQAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAARAAAAFY850hjY21hcAAAAYAAAABLAAABcOeZtv1nbHlmAAABzAAAAHgAAAB4lY+zvmhlYWQAAAJEAAA ALgAAADYTnsQMaGhlYQAAAnQAAAAcAAAAJAfeA4NobXR4AAACkAAAAAgAAAAICAAAAGxvY2EAAAKYAAAABgAAAAYAPAAAbWF4cAAAAqAAAAAeAAAAIAEOAC5uYW1lAAACwAAAAUUAAAJtPlT+fXBvc3QAAAQIAAAAHwAAADDX3mJ6eJxjYGRgYOBikGP QYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2BkYWCcwMDKwMHUyXSGgYGhH0IzvmYwYuRgYGBiYGVmwAoC0lxTGByeFT4rZG7438AQw9zA0AAUZgTJAQDuzQzFeJxjYGBg ZWBgYAZiHSBmYWBgDGFgZAABP6AoI1icmYELLM7CoARWwwISf1b4/z+MBPJZwCQDIxvDKOABkzJQHjisIJiBEQA9SwstAAACAAD/iAPtA20AFQAhAAAFAT4BNS4BJw4BBx4BFzI2NwEWMjY0JS4BJz4BNx4BFw4BA 9/+/yovBOaureYEBOatSYE1AQEOJBv9s4azAwOzhoezAwOzKgEBNYFIreYFBeatreYELyr+/w0bJNAEs4aHswMDs4eGs3icY2BkYGAAYiFDQb14fpuvDNwsDCBww/4AL4L+38HCwJwL5HIwMIFEAdWrCAAAAHicY2BkYGBu +N/AEMPCAAJAkpEBFTABAEcIAmsEAAAABAAAAAAAAAAAPAAAeJxjYGRgYGBiUAJiBjCLgYELCBkY/oP5DAAMAAE9AAB4nGWPTU7DMBCFX/oHpBKqqGCH5AViASj9EatuWFRq911036ZOmyqJI8et1ANwHo7ACTgC3IA78EgnmzaWx9+8eW NPANzgBx6O3y33kT1cMjtyDRe4F65TfxBukF+Em2jjVbhF/U3YxzOmwm10YXmD17hi9oR3YQ8dfAjXcI1P4Tr1L+EG+Vu4iTv8CrfQ8erCPuZeV7iNRy/2x1YvnF6p5UHFockikzm/gple7 5KFrdLqnGtbxCZTg6BfSVOdaVvdU+zXQ+ciFVmTqgmrOkmMyq3Z6tAFG +fyUa8XiR6EJuVYY/62xgKOcQWFJQ6MMUIYZIjK6Og7VWb0r7FDwl57Vj3N53RbFNT/c4UBAvTPXFO6stJ5Ok+BPV8bUnV0K27LnpQ0kV7NSRKyQl7WtlRC6gE2ZVeOEXpc0Yk/KGdI/wAJWm7IA AAAeJxjYGKAAC4G7ICJkYmRmYGtODWxKDmDgQEAEFwCkgA=') format('woff'), url('iconfont.ttf?t=1545182990006') format('truetype'), /* chrome, firefox, opera, Safari , Android, iOS 4.2+*/ url('iconfont.svg?t=1545182990006#iconfont') format('svg');
/* IE9*/
/* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
taille de police : 16 px ;
style de police : normal ;
-webkit-font-smoothing : anticrénelé ;
-moz-osx-font-smoothing : niveaux de gris ;
}
.icon-search:avant {
contenu : "\e671" ;
}
#mobile {
largeur : 375 px ;
/* largeur maximale : 750px ;
largeur minimale : 320 px ;*/
marge : 0 automatique ;
affichage : aucun ;
}
#mobile .en-tête {
largeur : 100 % ;
}
#mobile .header h1 {
hauteur : 40px ;
hauteur de ligne : 40 px ;
taille de police : 20 px ;
remplissage à gauche : 10 px ;
}
#mobile .header p {
hauteur : 25px ;
hauteur de ligne : 25 px ;
remplissage à gauche : 10 px ;
taille de police : 13 px ;
}
#mobile .header .searchBox {
largeur : 90 % ;
hauteur : 25px ;
remplissage à gauche : 24 px ;
marge : 0 automatique ;
bordure : 1px solide #949494 ;
rayon de bordure : 5 px ;
position : relative ;
}
#mobile .header .searchBox je {
largeur : 25 px ;
hauteur : 25px ;
position : absolue ;
gauche : 0 ;
haut : 0 ;
alignement du texte : centre ;
hauteur de ligne : 25 px ;
taille de police : 10 px ;
}
#mobile .header .searchBox entrée {
largeur : 100 % ;
hauteur : 100 % ;
flotteur : gauche ;
bordure : aucune ;
contour : aucun ;
}
#mobile .articles {
largeur : 100 % ;
}
#mobile .articles h1 {
hauteur : 40px ;
hauteur de ligne : 40 px ;
taille de police : 16 px ;
remplissage à gauche : 17 px ;
marge supérieure : 10 px ;
}
#mobile .items > p {
hauteur : 20px ;
hauteur de ligne : 20 px ;
taille de police : 16 px ;
poids de la police : gras ;
remplissage à gauche : 17,5 px ;
marge inférieure : 15 px ;
}
#mobile .items .bgimg {
largeur : 90 % ;
marge : 0 automatique ;
}
#mobile .items .bgimg img {
largeur : 100 % ;
}
#mobile .items .bgimg ul {
marge supérieure : 15 px ;
bordure : 1px solide #ccc ;
remplissage à gauche : 10 px ;
couleur d'arrière-plan : #F3F3F3 ;
rayon de bordure : 5 px ;
}
#mobile .items .bgimg ul li {
style de liste : aucun ;
taille de police : 13 px ;
remplissage-gauche : 1,5em ;
position : relative ;
}
#mobile .items .bgimg ul li::avant {
position : absolue ;
gauche : 0 ;
haut : 4px ;
largeur : 8px ;
hauteur : 8px ;
contenu: "";
rayon de bordure : 50 % ;
arrière-plan : #949494 ;
}
/*#mobile .items .bgimg ul li:premier-enfant {
poids de la police : gras ;
}*/
#mobile .items .feature {
largeur : 90 % ;
marge : 0 automatique ;
marge supérieure : 20 px ;
}
#mobile .items .feature h1 {
taille de police : 14 px ;
hauteur : 40px ;
hauteur de ligne : 40 px ;
remplissage à gauche : 0 ;
}
#mobile .items .feature ul {
largeur : 100 % ;
}
#mobile .article .pro_desc{
taille de police : 16 px ;
poids de la police : gras ;
hauteur de ligne : 36 px ;
}
#mobile .items .feature ul li {
largeur : 100 % ;
style de liste : aucun ;
marge inférieure : 0,75rem ;
marge inférieure : 30 px ;
}
#mobile .items .feature ul li p:nth-child(1){
alignement du texte : centre ;
}
#mobile .items .feature ul li .imgBox {
largeur : 100 % ;
remplissage : 0 25px ;
}
#mobile .items .feature ul li .imgBox img {
largeur : 100 % ;
}
#mobile .items .feature ul li p {
taille de police : 16 px ;
/* poids de la police : gras ;*/
remplissage à gauche : 0 ;
}
#mobile .items .feature ul li .info {
remplissage : 0 24px ;
taille de police : 13 px ;
position : relative ;
}
#mobile .items .feature ul li .info::avant {
position : absolue ;
gauche : 0px ;
haut : 5px ;
largeur : 8px ;
hauteur : 8px ;
contenu: "";
rayon de bordure : 50 % ;
arrière-plan : #949494 ;
}
#mobile .spécifications {
largeur : 90 % ;
marge : 0 automatique ;
}
#mobile .spécifications h1 {
taille de police : 16 px ;
}
#mobile .spécifications .imgBox1 {
largeur : 100 % ;
}
#mobile .spécifications .imgBox1 img {
largeur : 100 % ;
}
#mobile .spécifications .imgBox1 p {
taille de police : 13 px ;
couleur : #575757 ;
alignement du texte : centre ;
}
#mobile .spécifications .cares {
taille de police : 16 px ;
couleur : #555555 ;
alignement du texte : centre ;
marge : 20px 0 ;
}
#mobile .spécifications .imgBox1 .info {
taille de police : 13 px ;
couleur : #555555 ;
marge : 10px 0 ;
}
#mobile .spécifications .imgBox1 ul {
largeur : 100 % ;
remplissage : 18 px ;
/*border: 1px solide #ccc;
rayon de bordure : 5 px ;*/
}
#mobile .spécifications .imgBox1 ul li {
taille de police : 14 px ;
couleur : #000 ;
}
#mobile .spécifications .imgBox2 {
largeur : 100 % ;
}
#mobile .spécifications .imgBox2 img {
largeur : 100 % ;
}
#mobile .spécifications .imgBox2 .details i {
taille de police : 13 px ;
couleur : #555555 ;
}
#mobile .spécifications .friendly {
marge : 5px 0px ;
}
#mobile .spécifications .friendly ul {
bordure : 1px solide #ccc ;
rayon de bordure : 5 px ;
remplissage : 8 px ;
arrière-plan : #F3F3F3 ;
}
#mobile .spécifications .friendly ul li {
marge gauche : 20 px ;
taille de police : 14 px ;
}
#mobile .spécifications .imgBox2 .details ul {
largeur : 100 % ;
remplissage : 10px 0 ;
}
#mobile .spécifications .imgBox2 .details ul li {
taille de police : 13 px ;
couleur : #000 ;
style de liste : aucun ;
hauteur de ligne : 25 px ;
}
#mobile .fonctionnalités {
largeur : 90 % ;
marge : 20px automatique ;
}
#mobile .fonctionnalités p {
taille de police : 16 px ;
poids de la police : gras ;
}
#mobile .features ul li {
marge gauche : 17,5 px ;
taille de police : 13 px ;
retrait du texte : 6,5 px ;
}
#mobile .produit {
largeur : 90 % ;
marge : 0 automatique ;
}
#mobile .produit p {
taille de police : 16 px ;
poids de la police : gras ;
}
#mobile .product .parameter1 {
remplissage à gauche : 16 px ;
}
#mobile .product .parameter1 tr td {
taille de police : 13 px ;
remplissage : 10px 0 ;
alignement du texte : centre ;
}
#mobile .product .parameter1 tr td:premier enfant {
largeur : 35 % ;
}
#mobile .footer {
débordement : automatique ;
}
#mobile .footer .parameter2 {
/* border-top : 1px solid #ccc;
border-left : 1px solide #ccc;*/
largeur : 730,7 px ;
}
#mobile .footer .parameter2 tbody td {
bordure inférieure : 1px solide #ccc ;
/* border-right : 1px solid #ccc;*/
taille de police : 13 px ;
alignement du texte : centre ;
largeur : 120 px ;
retour à la ligne : coupure de mot ;
mot-break : break-all ;
remplissage : 5 px ;
}
#mobile .produit1{
largeur : 90 % ;
marge : 10px automatique ;
remplissage : 5 px ;
/*border: 1px solide #ccc;
rayon de bordure : 5 px ;*/
}
#mobile .product1 .introduction{
taille de police : 16 px ;
poids de la police : gras ;
hauteur de ligne : 40 px ;
}
#mobile .footer .parameter2 td:premier enfant {
largeur : 110 px ;
couleur : #646464 ;
}
#mobile .footer .parameter2 thead img {
largeur : 100 % ;
hauteur : 300px ;
}
#mobile .footer .parameter2 tête p {
hauteur de ligne : 25 px ;
taille de police : 16 px ;
couleur : #0066BF ;
alignement du texte : centre ;
}
#mobile .footernav {
largeur : 100 % ;
rembourrage supérieur : 30 px ;
}
#mobile .footernav .about,
#mobile .footernav .paiement,
#mobile .footernav .expédition,
#mobile .footernav .returns,
#mobile .footernav .contact,
#mobile .footernav .faq {
largeur : 100 % ;
remplissage : 0 26px ;
marge inférieure : 30 px ;
}
#mobile .footernav .à propos de h1,
#mobile .footernav .paiement h1,
#mobile .footernav .expédition h1,
#mobile .footernav .returns h1,
#mobile .footernav .contact h1,
#mobile .footernav .faq h1 {
taille de police : 16 px ;
hauteur de ligne : 30 px ;
}
#mobile .footernav .about .info {
taille de police : 13 px ;
hauteur de ligne : 20 px ;
remplissage à gauche : 10 px ;
}
#mobile .footernav .payment ul li {
style de liste : à l'extérieur ;
taille de police : 13 px ;
hauteur de ligne : 20 px ;
marge gauche : 20 px ;
marge inférieure : 10 px ;
}
#mobile .footernav .payment ul li .pa {
poids de la police : gras ;
style de police : oblique ;
taille de police : 16 px ;
}
#mobile .footernav .payment ul li .pay {
couleur : #144774 ;
}
#mobile .footernav .payment ul li .pal {
couleur : #009ddb ;
}
#mobile .footernav .shipping .imgBox {
largeur : 100 % ;
remplissage : 20 px ;
}
#mobile .footernav .shipping .imgBox img {
largeur : 100 % ;
}
#mobile .footernav .shipping .infoBox {
largeur : 100 % ;
remplissage à gauche : 26 px ;
}
#mobile .footernav .shipping .infoBox > p {
hauteur de ligne : 40 px ;
taille de police : 13 px ;
poids de la police : gras ;
}
#mobile .footernav .shipping .infoBox .time {
largeur : 100 % ;
marge inférieure : 15 px ;
}
#mobile .footernav .shipping .infoBox .time span:premier enfant {
taille de police : 16 px ;
La couleur rouge;
}
#mobile .footernav .shipping .infoBox .time span:dernier enfant {
taille de police : 13 px ;
marge gauche : 5 px ;
}
#mobile .footernav .shipping .infoBox .warehouse P {
hauteur de ligne : 30 px ;
}
#mobile .footernav .shipping .infoBox .warehouse div {
flotteur : gauche ;
largeur : 100 % ;
hauteur : 45px ;
taille de police : 13 px ;
couleur : #757575 ;
bordure : 1px RVB solide (124, 120, 120) ;
rayon de bordure : 5 px ;
marge gauche : 10 px ;
marge supérieure : 10 px ;
remplissage : 5 px ;
}
#mobile .footernav .shipping .infoBox .ftAdvntage,
#mobile .footernav .shipping .infoBox .ftAttention {
largeur : 100 % ;
marge supérieure : 20 px ;
}
#mobile .footernav .shipping .infoBox .ftAdvntage p,
#mobile .footernav .shipping .infoBox .ftAttention p {
hauteur de ligne : 30 px ;
taille de police : 16 px ;
La couleur rouge;
}
#mobile .footernav .shipping .infoBox .ftAdvntage span,
#mobile .footernav .shipping .infoBox .ftAttention span {
hauteur de ligne : 15 px ;
taille de police : 13 px ;
}
#mobile .footernav .returns .infos,
#mobile .footernav .contact .infos,
#mobile .footernav .faq .infos {
taille de police : 13 px ;
remplissage à gauche : 10 px ;
hauteur de ligne : 20 px ;
}
#mobile .footernav .faq .infos li {
style de liste : aucun ;
taille de police : 13 px ;
hauteur de ligne : 25 px ;
marge supérieure : 10 px ;
}
#mobile .footernav .faq .infos li .colorEm {
couleur : #3faacc ;
style de police : normal ;
}
/*#mobile .footer .parameter2 tbody tr:dernier-enfant {
poids de la police : gras ;
couleur : #0D66C1 ;
}*/
/*#mobile .footer .parameter2 tbody td:premier enfant {
contexte : #DCDCDC ;
}*/
#mobile .footer .parameter2 tbody tr:nth-child(2) td,
#mobile .footer .parameter2 tbody tr:nth-child(3) td,
#mobile .footer .parameter2 tbody tr:nth-child(4) td {
arrière-plan : #FEF5EC ;
}
#mobile .footer .parameter2 tbody tr:nth-child(2) td:premier-enfant,
#mobile .footer .parameter2 tbody tr:nth-child(3) td:premier-enfant,
#mobile .footer .parameter2 tbody tr:nth-child(4) td:first-child {
contexte : #DCDCDC ;
}
#mobile .bginfo{
marge supérieure : 10 px ;
}
#mobile .détail{
largeur : 90 % ;
marge : 0 automatique ;
}
#mobile .detail ul{
remplissage : 0 15 px ;
}
#mobile .spécifications .friendly ul{
marge : 15px 0 ;
}
#mobile .spécifications .friendly li{
marge : 5px 0 ;
}
#pc .en-tête {
largeur : 1 200 px ;
hauteur : 235px ;
marge : 0 automatique ;
}
#pc .header .navBox {
largeur : 100 % ;
hauteur : 50px ;
arrière-plan : #000000 ;
}
#pc .header .navBox ul {
largeur : 970 px ;
hauteur : 50px ;
bordure inférieure : 1px solide #53514C ;
marge : 0 automatique ;
}
#pc .header .navBox ul li {
largeur : 25 % ;
hauteur : 100 % ;
style de liste : aucun ;
flotteur : gauche ;
position : relative ;
}
#pc .header .navBox ul li a {
largeur : 100 % ;
hauteur : 100 % ;
bloc de visualisation;
alignement du texte : centre ;
rembourrage supérieur : 10 px ;
couleur : #FEFEFE ;
taille de police : 11 px ;
décoration de texte : aucune ;
}
#pc .header .navBox ul li ap {
poids de la police : gras ;
}
#pc .header .navBox ul li i {
position : absolue ;
à droite : 0 ;
bas : 12px ;
largeur : 1px ;
hauteur : 20px ;
arrière-plan : #53514C ;
}
#pc .header .logoBox {
largeur : 100 % ;
hauteur : 130px ;
arrière-plan : #000 ;
}
#pc .header .logoBox .imgBox {
largeur : 970 px ;
hauteur : 130px ;
marge : 0 automatique ;
}
#pc .header .logoBox .imgBox .left {
largeur : 470 px ;
hauteur : 100 % ;
flotteur : gauche ;
}
#pc .header .logoBox .imgBox .right {
largeur : 500 px ;
hauteur : 100 % ;
Flotter à droite;
}
#pc .header .iconBox {
largeur : 100 % ;
hauteur : 55px ;
arrière-plan : #252525 ;
}
#pc .header .iconBox .centerBox {
largeur : 970 px ;
hauteur : 100 % ;
marge : 0 automatique ;
}
#pc .header .iconBox .centerBox .left {
largeur : 334 px ;
hauteur : 100 % ;
flotteur : gauche ;
remplissage : 0px 50px ;
}
#pc .header .iconBox .centerBox .left .img {
flotteur : gauche ;
hauteur : 100 % ;
rembourrage supérieur : 5 px ;
}
#pc .header .iconBox .centerBox .left .info {
flotteur : gauche ;
couleur : #fff ;
marge gauche : 18 px ;
}
#pc .header .iconBox .centerBox .left .info p {
taille de police : 18 px ;
hauteur de ligne : 18 px ;
poids de la police : gras ;
marge supérieure : 7 px ;
}
#pc .header .iconBox .centerBox .left .info span {
taille de police : 14 px ;
bloc de visualisation;
}
#pc .header .iconBox .centerBox .right {
largeur : 572 px ;
hauteur : 100 % ;
Flotter à droite;
}
#pc .header .iconBox .centerBox .right .img {
flotteur : gauche ;
hauteur : 100 % ;
rembourrage supérieur : 9 px ;
}
#pc .header .iconBox .centerBox .right .info,
#pc .header .iconBox .centerBox .right .hours {
couleur : #fff ;
}
#pc .header .iconBox .centerBox .right .info p,
#pc .header .iconBox .centerBox .right .hours p {
taille de police : 18 px ;
poids de la police : gras ;
hauteur de ligne : 30 px ;
}
#pc .header .iconBox .centerBox .right .info span,
#pc .header .iconBox .centerBox .right .hours span {
taille de police : 11 px ;
flotteur : gauche ;
}
#pc .header .iconBox .centerBox .right .info {
hauteur : 100 % ;
flotteur : gauche ;
marge gauche : 26 px ;
}
#pc .header .iconBox .centerBox .right .info span:last-child {
marge gauche : 20 px ;
}
#pc .header .iconBox .centerBox .right .hours {
hauteur : 100 % ;
flotteur : gauche ;
marge gauche : 50 px ;
position : relative ;
}
#pc .header .iconBox .centerBox .right .hours::before {
contenu: "";
largeur : 1px ;
hauteur : 40px ;
arrière-plan : #fff ;
position : absolue ;
gauche : -25px ;
haut : 7px ;
}
#pc .article {
largeur : 970 px ;
famille de polices : Arial, sans empattement ;
marge : 0 automatique ;
retour à la ligne : pause-mot ;
}
#pc .article .mapBox {
largeur : 100 % ;
hauteur : 374 px ;
couleur d'arrière-plan : #fff ;
}
#pc .article .mapBox .left {
largeur : 450 px ;
hauteur : 100 % ;
flotteur : gauche ;
rembourrage supérieur : 50 px ;
position : relative ;
}
#pc .article .mapBox .left span {
taille de police : 11 px ;
poids de la police : gras ;
couleur : #000 ;
position : absolue ;
}
#pc .article .mapBox .left span.ca {
gauche : 20px ;
en bas : 125 px ;
}
#pc .article .mapBox .left span.tx {
gauche : 198px ;
bas : 78px ;
}
#pc .article .mapBox .left span.ky {
gauche : 264px ;
bas : 160px ;
}
#pc .article .mapBox .left span.nj {
à droite : 58 px ;
haut : 154 px ;
}
#pc .article .mapBox .right {
largeur : 520 px ;
hauteur : 100 % ;
Flotter à droite;
}
#pc .article .mapBox .right h1 {
taille de police : 18 px ;
couleur : #900900 ;
marge supérieure : 40 px ;
marge gauche : 7 px ;
}
#pc .article .mapBox .right .listBox {
largeur : 100 % ;
hauteur : 113px ;
bordure : 1px solide #CFCAC0 ;
marge supérieure : 17 px ;
rembourrage supérieur : 13 px ;
remplissage à gauche : 22 px ;
}
#pc .article .mapBox .right .listBox div {
largeur : 100 px ;
flotteur : gauche ;
taille de police : 12 px ;
marge droite : 24 px ;
hauteur de ligne : 20 px ;
}
#pc .article .mapBox .right .listBox div p {
poids de la police : gras ;
}
#pc .article .mapBox .right .avantage,
#pc .article .mapBox .right .attention {
remplissage à gauche : 7 px ;
taille de police : 12 px ;
hauteur de ligne : 20 px ;
marge supérieure : 15 px ;
}
#pc .article .mapBox .right .avantage p,
#pc .article .mapBox .right .attention p {
poids de la police : gras ;
}
#pc .article .bgimgBox {
largeur : 100 % ;
couleur d'arrière-plan : #fff ;
position : relative ;
}
#pc .article .pro_desc{
taille de police : 16 px ;
poids de la police : gras ;
hauteur de ligne : 36 px ;
}
#pc .article .bgimgBox .bginfo {
position : absolue ;
à droite : 50 px ;
haut : 125 px ;
largeur : 250 px ;
hauteur maximale : 300 px ;
couleur d'arrière-plan : rgba(255,255,255,.7) ;
couleur : #000 ;
/*word-break: break-all;*/
remplissage : 10 px ;
/*débordement caché;
transformer : traduireY(-50 %);*/
}
#pc .article .bgimgBox img {
largeur : 100 % ;
marge supérieure : 15 px ;
}
#pc .article .produit {
largeur : 100 % ;
hauteur de ligne : 19 px ;
marge supérieure : 5 px ;
marge inférieure : 20 px ;
}
/* #pc .article .produit .introduction {
taille de police : 14 px ;
poids de la police : gras ;
}
#pc .article .produit div {
taille de police : 12 px ;
}*/
#pc .article .fonctionnalités {
largeur : 100 % ;
marge supérieure : 15 px ;
}
#pc .article .features h1 {
taille de police : 16 px ;
}
#pc .article .features ul li {
largeur : 250 px ;
flotteur : gauche ;
style de liste : aucun ;
marge supérieure : 30 px ;
hauteur de ligne : 19 px ;
/*hauteur:498px;*/
}
#pc .produit1{
hauteur de ligne : 19 px ;
}
#pc .produit1 .introduction{
taille de police : 16 px ;
poids de la police : gras ;
hauteur de ligne : 40 px ;
}
#pc .article .features ul li:nth-child(3n-1) {
marge gauche : 35 px ;
marge droite : 35 px ;
}
#pc .article .features ul li .imgBox {
largeur : 100 % ;
hauteur : 300px ;
bordure : 1px solide #A8A39F ;
}
/*#pc .article .features ul li p {
taille de police : 12 px ;
hauteur de ligne : 34 px ;
}*/
#pc .article .features ul li div {
taille de police : 10 px ;
hauteur de ligne : 20 px ;
}
#pc .article .paramètre {
largeur : 100 % ;
marge supérieure : 40 px ;
marge inférieure : 30 px ;
}
#pc .article .parameter .imgBox {
largeur : 300 px ;
hauteur : 400px ;
flotteur : gauche ;
}
#pc .article .parameter .imgBox img {
largeur : 100 % ;
hauteur : 100 % ;
}
#pc .article .paramètre .information {
largeur : 250 px ;
hauteur : 100 % ;
flotteur : gauche ;
remplissage à droite : 25 px ;
remplissage à gauche : 40 px ;
}
#pc .article .paramètre .information .intro1{
marge : 20 px automatique ;
}
#pc .article .parameter .information .intro1 ul{
remplissage : 10px 40px ;
rayon de bordure : 5 px ;
bordure : 1px solide #ccc ;
arrière-plan : #f3f3f3 ;
/*couleur : #888888;*/
marge supérieure : 8 px ;
}
/*#pc .article .parameter .information p {
taille de police : 16 px ;
poids de la police : gras ;
hauteur de ligne : 40 px ;
}*/
#pc .article .parameter .information div {
taille de police : 10 px ;
hauteur de ligne : 20 px ;
}
#pc .article .paramètre .information .intro2{
remplissage : 25 px ;
bordure : 1px solide #ccc ;
}
#pc .article .paramètre .package {
largeur : 250 px ;
hauteur : 100 % ;
flotteur : gauche ;
remplissage-gauche : 25px ;
bordure gauche : 1px solide #ccc ;
}
#pc .article .parameter .package img {
largeur : 100 % ;
hauteur : 100px ;
/* bordure : 1px solide #A8A39F;*/
}
#pc .article .paramètre .package p {
taille de police : 16 px ;
/* poids de la police : gras ;*/
hauteur de ligne : 36 px ;
}
#pc .article .parameter .package ul {
largeur : 100 % ;
remplissage : 10 px, 20 px, 10 px, 30 px ;
bordure : 1px solide #AAAAAA ;
rayon de bordure : 5 px ;
marge : 12px automatique ;
}
#pc .article .parameter .package ul li {
taille de police : 10 px ;
couleur : #000 ;
hauteur de ligne : 20 px ;
}
#pc .article .comparaison {
largeur : 100 % ;
marge supérieure : 50 px ;
marge inférieure : 15 px ;
}
#pc .article .tableau de comparaison {
largeur : 100 % ;
disposition de la table : corrigé ;
}
#pc .article .tableau de comparaison tête th {
/*largeur : 130px;*/
}
#pc .article .tableau de comparaison tête th img {
/*largeur : 150px;
hauteur:300px;*/
bordure : 5px solide #fff ;
largeur : 100 % ;
largeur maximale : 150 px ;
}
#pc .article .tableau de comparaison thead th:nth-child(1) {
largeur : 150 px ;
}
#pc .article .tableau de comparaison tbody tr:premier enfant td {
couleur : #0265C0 ;
}
#pc .article .tableau de comparaison tbody td {
taille de police : 13 px ;
couleur : #111030 ;
remplissage : 7px 20px ;
alignement du texte : centre ;
hauteur de ligne : 20 px ;
}
/* #pc .article .tableau de comparaison tbody td:nth-child(1) {
couleur : #88888A ;
contexte : #DCDCDC ;
}*/
#pc .article .tableau de comparaison tbody tr:not(:premier-enfant) td:not(premier-enfant) {
arrière-plan : #FEF5EC ;
}
#pc .article .tableau de comparaison tbody tr:not(:first-child) td:first-child {
contexte : #DCDCDC ;
couleur : #88888A ;
}
#pc .article .tableau de comparaison td {
bordure inférieure : 1px solide #ccc ;
word-wrap:break-word;word-break:break-all;
}
#pc .footer {
largeur : 1 200 px ;
marge : 0 automatique ;
position : relative ;
}
/* ---- Démarrage du PC CSS -------- */
#pc .footer .footer_bg {
largeur : 100 % ;
hauteur : 52px ;
arrière-plan : #000 ;
}
#pc .footer > entrée,
#pc .footer > durée {
position : absolue ;
gauche : 0px ;
haut : 0px ;
largeur : 160 px ;
hauteur : 52px ;
alignement du texte : centre ;
hauteur de ligne : 52 px ;
taille de police : 12 px ;
couleur : #fff ;
curseur : pointeur ;
}
#pc .footer entrée {
indice z : 10 ;
opacité : 0 ;
}
#pc .footer .inputnavs1,
#pc .footer .spannavs1 {
gauche : 113px ;
}
#pc .footer .inputnavs2,
#pc .footer .spannavs2 {
gauche : 273px ;
}
#pc .footer .inputnavs3,
#pc .footer .spannavs3 {
gauche : 433px ;
}
#pc .footer .inputnavs4,
#pc .footer .spannavs4 {
gauche : 593px ;
}
#pc .footer .inputnavs5,
#pc .footer .spannavs5 {
gauche : 753px ;
}
#pc .footer .inputnavs6,
#pc .footer .spannavs6 {
gauche : 913px ;
}
.inputnavs1 : vérifié ~ .spannavs1 {
arrière-plan : #2A2A2A ;
}
.inputnavs1 : vérifié ~ #shipping {
bloc de visualisation;
}
.inputnavs2 : vérifié ~ .spannavs2 {
arrière-plan : #2A2A2A ;
}
.inputnavs2 : vérifié ~ #about {
bloc de visualisation;
}
.inputnavs3 : vérifié ~ .spannavs3 {
arrière-plan : #2A2A2A ;
}
.inputnavs3 : vérifié ~ #paiement {
bloc de visualisation;
}
.inputnavs4 : vérifié ~ .spannavs4 {
arrière-plan : #2A2A2A ;
}
.inputnavs4 : vérifié ~ #returns {
bloc de visualisation;
}
.inputnavs5 : vérifié ~ .spannavs5 {
arrière-plan : #2A2A2A ;
}
.inputnavs5 : vérifié ~ #contact {
bloc de visualisation;
}
.inputnavs6 : vérifié ~ .spannavs6 {
arrière-plan : #2A2A2A ;
}
.inputnavs6 : vérifié ~ #faq {
bloc de visualisation;
}
/* ---- Fin du fichier CSS PC -------- */
.footer .ftcitem {
largeur : 970 px ;
marge : 0 automatique ;
affichage : aucun ;
}
#pc .footer .à propos {
taille de police : 14 px ;
hauteur de ligne : 28 px ;
marge supérieure : 20 px ;
}
#pc .footer .returns{
hauteur de ligne : 28 px ;
}
#pc .footer .paiement {
marge supérieure : 20 px ;
}
#pc .footer .paiement li {
taille de police : 14 px ;
hauteur de ligne : 28 px ;
/* marge supérieure : 10px;*/
}
#pc .footer .payment li .pa {
poids de la police : gras ;
style de police : oblique ;
taille de police : 18 px ;
}
#pc .footer .payment li .pay {
couleur : #144774 ;
}
#pc .footer .payment li .pal {
couleur : #009ddb ;
}
#pc .footer .expédition {
marge supérieure : 20 px ;
}
#pc .footer .shipping .ftmap {
largeur : 410 px ;
flotteur : gauche ;
}
#pc .footer .shipping .ftmap img {
largeur : 100 % ;
}
#pc .footer .shipping .ftinfo {
largeur : 100 % ;
largeur : 560 px ;
Flotter à droite;
remplissage à gauche : 26 px ;
}
#pc .footer .shipping .ftinfo > p {
/* hauteur : 25px;*/
taille de police : 1 px ;
hauteur de ligne : 25 px ;
poids de la police : gras ;
}
#pc .footer .shipping .ftinfo .time {
hauteur : 48px ;
}
#pc .footer .shipping .ftinfo .time span {
taille de police : 12 px ;
}
#pc .footer .shipping .ftinfo .time span:nth-child(1) {
taille de police : 16 px ;
couleur : #c10400 ;
poids de la police : gras ;
marge droite : 30 px ;
}
#pc .footer .shipping .ftinfo .entrepôt {
largeur : 100 % ;
hauteur : 150px ;
}
#pc .footer .shipping .ftinfo .entrepôt p {
taille de police : 14 px ;
hauteur de ligne : 28 px ;
}
#pc .footer .shipping .ftinfo .warehouse div {
largeur : 200 px ;
hauteur : 100px ;
flotteur : gauche ;
bordure : 1px solide #ccc ;
rayon de bordure : 5 px ;
taille de police : 12 px ;
couleur : #757575 ;
remplissage : 9px 4px ;
marge droite : 4 px ;
}
#pc .footer .shipping .ftinfo .warehouse div:dernier enfant {
marge droite : 0px ;
}
#pc .footer .shipping .ftinfo .ftAdvntage,
#pc .footer .shipping .ftinfo .ftAttention {
largeur : 100 % ;
hauteur de ligne : 25 px ;
}
#pc .footer .shipping .ftinfo .ftAdvntage p,
#pc .footer .shipping .ftinfo .ftAttention p {
taille de police : 14 px ;
couleur : #CE0400 ;
}
#pc .footer .shipping .ftinfo .ftAdvntage span,
#pc .footer .shipping .ftinfo .ftAttention span {
taille de police : 12 px ;
}
#pc .footer .shipping .ftinfo .ftAttention {
marge supérieure : 22 px ;
}
#pc .footer .returns {
marge supérieure : 20 px ;
taille de police : 14 px ;
}
#pc .footer .contact {
taille de police : 14 px ;
hauteur de ligne : 28 px ;
marge supérieure : 20 px ;
}
#pc .footer .faq {
marge supérieure : 20 px ;
}
#pc .footer .faq li {
taille de police : 14 px ;
hauteur de ligne : 28 px ;
/*style-liste : aucun ;*/
/* marge supérieure : 10px;*/
}
#pc .footer .faq li .colorEm {
couleur : #3faacc ;
style de police : normal ;
}
Écran @media et (largeur maximale : 750 px) {
#mobile {
bloc de visualisation;
}
#pc {
affichage : aucun ;
}
}
.ytvideo * { box-sizing:border-box; }
.ytvideo { marge : .5em auto 40px auto ; famille de polices:arial; texte-align:centre; position : relative ; couleur d'arrière-plan : #555 ; }
.ytvideo p { position : absolue ; marge : 0 ; Couleur blanche; couleur d'arrière-plan : rgba (0,0,0, .5); }
.ytvideo .yt_hd { taille de police : 16 px ; largeur : 100 % ; hauteur : 28 px ; hauteur de ligne : 28 px ; texte-align:gauche; haut : 0 ; gauche : 0 ; remplissage-gauche : 10px ; débordement caché; }
.ytvideo .yt_ft { taille de police : 12 px ; largeur : 100 % ; bas : 0 ; gauche : 0 ; } .ytvideo img { display:block; largeur maximale : 100 % ; bordure : 0 ; }
.ytvideo a:after { content:"\A0\25BA"; position : absolue ; largeur : 60 px ; hauteur : 50 px ; gauche : 0 ; haut : 0 ; à droite : 0 ; bas : 0 ; marge:auto; bordure : 0 ; rayon de bordure : 10 px ; Couleur blanche; arrière-plan:rgba(0,0,0,.6); taille de police : 24 px ; hauteur de ligne : 50 px ; curseur:pointeur; } .ytvideo a:hover:after { background:#CC181E; } .ytvideo .yt_inp { position:absolue; Top 100%; gauche : 0 ; largeur : 100 % ; texte-align:centre; rembourrage : 0,5 em, 0,2 em ; xfont-size:18px; bordure : 0 ; Couleur blanche; arrière-plan : rgba(0,0,0,.7) ; } @media(max-device-width:960px){ .ytvideo { margin-bottom:60px; } .ytvideo .yt_inp { remplissage : 1em .2em ; } }
#mobile .ytvideo{marge-gauche : 15px;marge-droite:15px;}

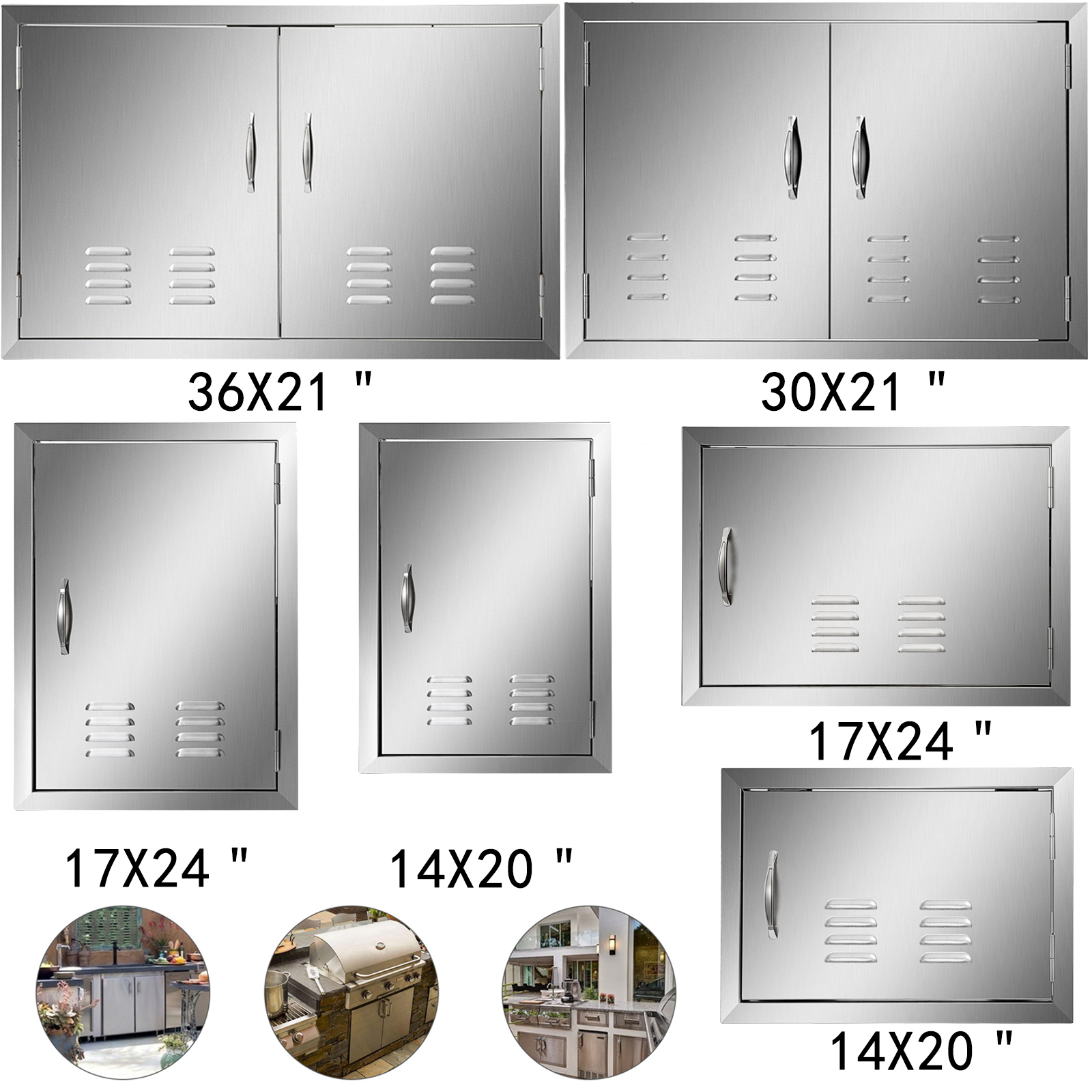
Caractéristiques et détails
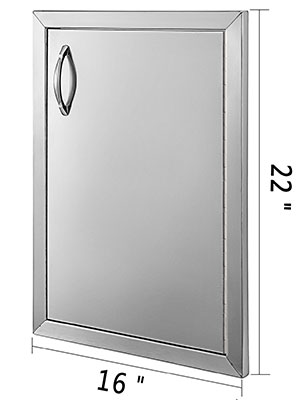
【CONSTRUCTION DURABLE】 - Les portes de cuisine du barbecue, avec des dimensions extérieures de 41,5x57 cm (16"x22"), en acier inoxydable de haute qualité. Facile à nettoyer, anticorrosion et anti-rayures.
-
【RENFORT GLOBAL】 - Ces portes d'accès sont conçues avec un cadre et une charnière épais, ce qui garantit la fermeté pendant le fonctionnement.
Design pré-percé : livré avec des trous pré-percés sur les côtés des portes de l'armoire pour une installation facile. Avec une superbe utilisation de l'espace.
【CONCEPTION SPÉCIALE】 - Livré avec des blocs magnétiques pour une fermeture facile et une meilleure étanchéité des portes. Les poignées exquises offrent une meilleure sensation au toucher et un meilleur aspect des portes.
Diverses applications : parfait pour les cuisines extérieures et les îlots de barbecue. Largement appliqué dans la cuisine extérieure, comme la vaisselle, dans les armoires, les casiers.
Principales caractéristiques
-

Matériau en acier inoxydable
Fabriqué en matériau de tréfilage double face en acier inoxydable robuste et élégant avec une construction durable. Conçu pour une longue durée de service. -

Cadre ferme et charnière de porte
La construction du cadre carré assure l'intégrité structurelle pour la durabilité et la sécurité, et la charnière de porte serrée convient à de nombreuses utilisations et reste également en bon état. -

Trous de crochet attentionnésLes trous pré-percés sur les côtés du cadre sont conçus pour faciliter l'installation des portes d'armoires, éliminant ainsi les problèmes de perçage.
-

Système de fermeture magnétique
Les blocs magnétiques en haut et en bas du cadre maintiennent l'armoire bien fermée, de sorte qu'aucun insecte ou rongeur ne puisse accéder à votre nourriture ou quoi que ce soit dans l'armoire. -

Poignée exquise
Poignée solide en acier inoxydable fixée pour une ouverture facile. Permettez une expérience d’utilisation rapide et facile. Permettez une cuisine agréable dans votre cuisine extérieure. -

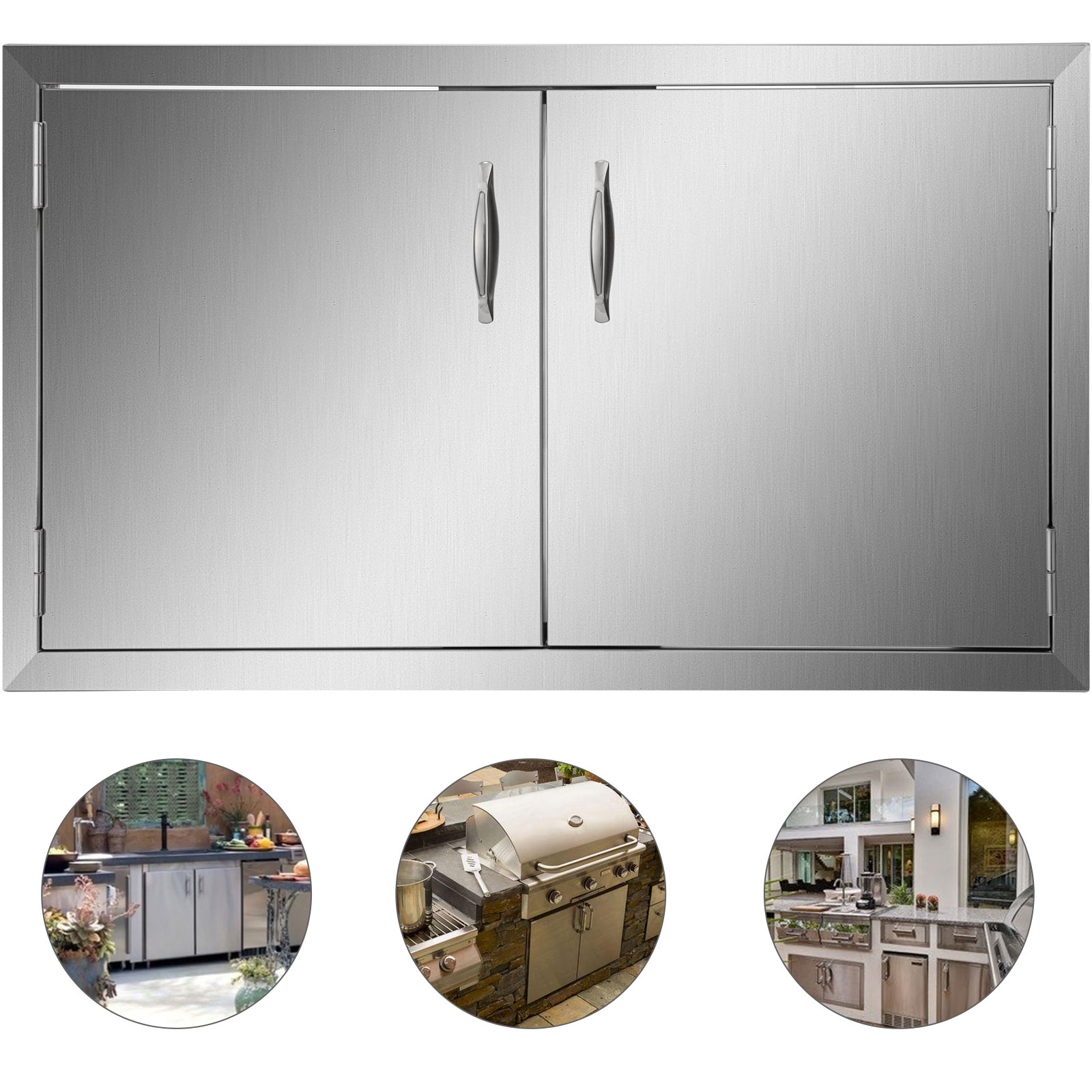
Diverses applications
Parfait pour les cuisines extérieures et les conditions météorologiques, beau temps, mauvais temps, en particulier pour la cuisine extérieure et l'îlot de barbecue.

Portes de cuisine extérieures droites de 16 x 22 pouces
Construction durable
Renforcement global
Superbe utilisation de l'espace
Conception spéciale
Dimensions hors tout (LxH) : 16"x22" (41,5x57 cm)
-
Dimensions de découpe (LxH) : 14,2"x20,2" (36x51cm)
Matériau : acier inoxydable 304.
1 x porte de barbecue simple en acier inoxydable
2 x Poignée
3 x Crochets
Outils d'installation

Portes de cuisine extérieures gauches de 16 x 22 pouces
Construction durable
Renforcement global
Superbe utilisation de l'espace
Conception spéciale
Dimensions hors tout (LxH) : 16"x22" (41x57cm)
-
Dimensions de découpe (LxH) : 14"x20" (35x51cm)
Matériau : acier inoxydable 304.
1 x porte de barbecue simple en acier inoxydable
2 x Poignée
3 x Crochets
Outils d'installation
|
|
|
|
|
|
|
Nouvelles portes de barbecue |
Porte BBQ avec évents |
Charnière gauche 16"LX22"H |
Porte double de 34,5 po de largeur x 19 po de hauteur |
Porte double 26"LX24"H |
Porte double 31"LX31"H |
|
Dimensions hors tout |
Multi-tailles |
Multi-tailles |
16"Lx22"H (41CMx57CM) |
34,5"Lx19"H (87CMx48CM) |
26"Lx24"H(66,04CMx60,96CM) |
31"Lx31"H (78CMx78CM) |
Dimensions de découpe |
Multi-tailles |
Multi-tailles |
14"Lx20"H (35CMx51CM) |
32"Lx16"H (82CMx42CM) |
22,7"Lx20,7"H(57,66CMx52,58CM) |
27,5"Lx27,5"H (70CMx70CM) |
Matériel |
Acier inoxydable 304 |
Acier inoxydable 304 |
Acier inoxydable 304 |
Acier inoxydable 304 |
Acier inoxydable 304 |
Acier inoxydable 304 |
Partager