VEVOR 2 uds patas de mesa de acero 2204LBS/1000KG carga forma cuadrada con agujeros preperforados para uso doméstico comercial Bar Hotel Oficina
VEVOR 2 uds patas de mesa de acero 2204LBS/1000KG carga forma cuadrada con agujeros preperforados para uso doméstico comercial Bar Hotel Oficina
No se pudo cargar la disponibilidad de retiro
ESPECIFICACIONES
Nombre de la marca : VEVOR
Origen : China continental
Certificación : CE
Material : acero
De color negro
Altura : 720 mm (28,3 pulgadas)
Ancho : 600 mm (23,6 pulgadas), 700 mm (27,6 pulgadas), 800 mm (31,5 pulgadas)
Soporte de carga de una sola pierna : 1000 kg (2204 lbs)
Orificios de montaje : 7,5 mm (0,29 pulgadas)
Características : Plegable
Forma : Forma cuadrada
Tipo : Patas de mesa

margen: 0;
relleno: 0;
tamaño de caja: cuadro de borde;
}
.clearfix: antes,
.clearfix:después {
contenido: "";
pantalla: mesa;
}
.clearfix:después {
Limpia los dos;
}
@Perfil delantero {
familia de fuentes: "iconfont";
src: url('iconfont.eot?t=1545182990006');
src: url('iconfont.eot?t=1545182990006#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('data:application/x-font-woff;charset=utf-8 ;base64,d09GRgABAAAAAAQoAAsAAAAABmwAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAARAAAAFY850hjY21hcAAAAYAAAABLAAABcOeZtv1nbHlmAAABzAAAAHgAAAB4lY+zvmhlYWQAAAJEAAA ALgAAADYTnsQMaGhlYQAAAnQAAAAcAAAAJAfeA4NobXR4AAACkAAAAAgAAAAICAAAAGxvY2EAAAKYAAAABgAAAAYAPAAAbWF4cAAAAqAAAAAeAAAAIAEOAC5uYW1lAAACwAAAAUUAAAJtPlT+fXBvc3QAAAQIAAAAHwAAADDX3mJ6eJxjYGRgYO BikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2BkYWCcwMDKwMHUyXSGgYGhH0IzvmYwYuRgYGBiYGVmwAoC0lxTGByeFT4rZG7438AQw9zA0AAUZgTJAQDuzQzFeJxj YGBgZWBgYAZiHSBmYWBgDGFgZAABP6AoI1icmYELLM7CoARWwwISf1b4/z+MBPJZwCQDIxvDKOABkzJQHjisIJiBEQA9SwstAAACAAD/iAPtA20AFQAhAAAFAT4BNS4BJw4BBx4BFzI2NwEWMjY0JS4BJz4BNx4B Fw4BA9/+/yovBOaureYEBOatSYE1AQEOJBv9s4azAwOzhoezAwOzKgEBNYFIreYFBeatreYELyr+/w0bJNAEs4aHswMDs4eGs3icY2BkYGAAYiFDQb14fpuvDNwsDCBww/4AL4L+38HCwJwL5HIwMIFEAdWrCAAAAHicY2B kYGBu+N/AEMPCAAJAkpEBFTABAEcIAmsEAAAABAAAAAAAAAAAPAAAeJxjYGRgYGBiUAJiBjCLgYELCBkY/oP5DAAMAAE9AAB4nGWPTU7DMBCFX/oHpBKqqGCH5AVIASj9EatuWFRq911036ZOmyqJI8et1ANwHo7ACTgC3IA78EgnmzaWx 9+8eWNPANzgBx6O3y33kT1cMjtyDRe4F65TfxBukF+Em2jjVbhF/U3YxzOmwm10YXmD17hi9oR3YQ8dfAjXcI1P4Tr1L+EG+Vu4iTv8CrfQ8erCPuZeV7iNRy/2x1YvnF6p5UHF ockikzm/gple75KFrdLqnGtbxCZTg6BfSVOdaVvdU+zXQ+ciFVmTqgmrOkmMyq3Z6tAFG +fyUa8XiR6EJuVYY/62xgKOcQWFJQ6MMUIYZIjK6Og7VWb0r7FDwl57Vj3N53RbFNT/c4UBAvTPXFO6stJ5Ok+BPV8bUnV0K27LnpQ0kV7NSRKyQl7WtlRC6gE2ZVeOEXpc0Yk/KGdI/wAJWm7IA AAAeJxjYGKAAC4G7ICJkYmRmYGtODWxKDmDgQEAEFwCkgA=') formato('woff'), url('iconfont.ttf?t=1545182990006') formato('truetype'), /* chrome, firefox, opera, Safari , Android, iOS 4.2+*/ url('iconfont.svg?t=1545182990006#iconfont') format('svg');
/*IE9*/
/* iOS 4.1- */
}
.iconfont {
familia de fuentes: "iconfont"! Importante;
tamaño de fuente: 16px;
estilo de fuente: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: escala de grises;
}
.icon-search:antes {
contenido: "\e671";
}
#móvil {
ancho: 375 px;
/* ancho máximo: 750px;
ancho mínimo: 320px;*/
margen: 0 automático;
pantalla: ninguna;
}
#elementos móviles {
ancho: 100%;
}
#elementos .móviles .característica {
ancho: 90%;
margen: 0 automático;
margen superior: 20px;
}
#mobile .items .feature ul {
ancho: 100%;
}
#mobile .items .feature ul li .imgBox {
ancho: 100%;
relleno: 0 25px;
}
#mobile .items .feature ul li .imgBox img {
ancho: 100%;
}
#mobile .items .feature ul li .info {
relleno: 0 24px;
tamaño de fuente: 13px;
posición: relativa;
}
#mobile .items .feature ul li .info::antes {
posición: absoluta;
izquierda: 0px;
arriba: 5px;
ancho: 8px;
altura: 8px;
contenido: "";
radio fronterizo: 50%;
antecedentes: #949494;
}
#mobile .características {
ancho: 90%;
margen: 20px automático;
}
#mobile .características p {
tamaño de fuente: 16px;
peso de fuente: negrita;
}
#mobile .features ul li {
margen izquierdo: 17,5 px;
tamaño de fuente: 13px;
sangría de texto: 6,5 px;
}
#móvil .producto {
ancho: 90%;
margen: 0 automático;
}
#móvil .producto p {
tamaño de fuente: 16px;
peso de fuente: negrita;
}
#móvil .producto .parámetro1 {
relleno-izquierda: 16px;
}
#móvil .producto .parámetro1 tr td {
tamaño de fuente: 13px;
relleno: 10px 0;
alineación de texto: centro;
}
#mobile .product .parameter1 tr td:primer hijo {
ancho: 35%;
}
#móvil .pie de página {
desbordamiento: automático;
}
#mobile .pie de página::-webkit-scrollbar {
pantalla: ninguna;
}
#móvil .pie de página .parámetro2 {
ancho: 730,7 px;
margen inferior: 50px;
}
#mobile .footer .parameter2 tbody td {
borde inferior: 1px sólido #ccc;
tamaño de fuente: 13px;
alineación de texto: centro;
ancho: 120px;
relleno: 5px;
salto de palabra: salto de palabra !importante;
}
#mobile .footer .parameter2 td:primer hijo {
ancho: 110 px;
color: #646464;
}
#mobile .footer .parameter2 thead img {
ancho: 100%;
/*alto: 300px;*/
}
#mobile .footer .parameter2 encabezado p {
altura de línea: 25 px;
tamaño de fuente: 16px;
color: #0066BF;
alineación de texto: centro;
}
#mobile .footer .parameter2 tbody tr:nth-child(2) td,
#mobile .footer .parameter2 tbody tr:nth-child(3) td,
#mobile .footer .parameter2 tbody tr:nth-child(4) td {
antecedentes: #FEF5EC;
}
#mobile .footer .parameter2 tbody tr:nth-child(2) td:first-child,
#mobile .footer .parameter2 tbody tr:nth-child(3) td:first-child,
#mobile .footer .parameter2 tbody tr:nth-child(4) td:first-child {
antecedentes: #DCDCDC;
}
#móvil .detalle{
ancho: 90%;
margen: 0 automático;
}
#móvil .detalle ul{
relleno: 0 15px;
}
#pc .encabezado {
ancho: 1200px;
altura: 235 px;
margen: 0 automático;
}
#pc .encabezado .navBox {
ancho: 100%;
altura: 50 píxeles;
antecedentes: #000000;
}
#pc .encabezado .navBox ul {
ancho: 970 px;
altura: 50 píxeles;
borde inferior: 1px sólido #53514C;
margen: 0 automático;
}
#pc .header .navBox ul li {
ancho: 25%;
altura: 100%;
estilo de lista: ninguno;
flotador izquierdo;
posición: relativa;
}
#pc .header .navBox ul li a {
ancho: 100%;
altura: 100%;
bloqueo de pantalla;
alineación de texto: centro;
relleno superior: 10px;
color: #FEFEFE;
tamaño de fuente: 11px;
decoración de texto: ninguna;
}
#pc .header .navBox ul li ap {
peso de fuente: negrita;
}
#pc .header .navBox ul li i {
posición: absoluta;
derecha: 0;
abajo: 12px;
ancho: 1px;
altura: 20 píxeles;
antecedentes: #53514C;
}
#pc .encabezado .logoBox {
ancho: 100%;
altura: 130 píxeles;
fondo: #000;
}
#pc .encabezado .logoBox .imgBox {
ancho: 970 px;
altura: 130 píxeles;
margen: 0 automático;
}
#pc .header .logoBox .imgBox .izquierda {
ancho: 470 px;
altura: 100%;
flotador izquierdo;
}
#pc .encabezado .logoBox .imgBox .right {
ancho: 500 px;
altura: 100%;
flotar derecho;
}
#pc .encabezado .iconBox {
ancho: 100%;
altura: 55 píxeles;
antecedentes: #252525;
}
#pc .encabezado .iconBox .centerBox {
ancho: 970 px;
altura: 100%;
margen: 0 automático;
}
#pc .encabezado .iconBox .centerBox .izquierda {
ancho: 334px;
altura: 100%;
flotador izquierdo;
relleno: 0px 50px;
}
#pc .encabezado .iconBox .centerBox .left .img {
flotador izquierdo;
altura: 100%;
relleno superior: 5px;
}
#pc .encabezado .iconBox .centerBox .left .info {
flotador izquierdo;
color: #fff;
margen izquierdo: 18px;
}
#pc .header .iconBox .centerBox .left .info p {
tamaño de fuente: 18px;
altura de línea: 18px;
peso de fuente: negrita;
margen superior: 7px;
}
#pc .header .iconBox .centerBox .left .info intervalo {
tamaño de fuente: 14px;
bloqueo de pantalla;
}
#pc .header .iconBox .centerBox .derecha {
ancho: 572px;
altura: 100%;
flotar derecho;
}
#pc .header .iconBox .centerBox .right .img {
flotador izquierdo;
altura: 100%;
relleno superior: 9px;
}
#pc .encabezado .iconBox .centerBox .right .info,
#pc .header .iconBox .centerBox .right .horas {
color: #fff;
}
#pc .encabezado .iconBox .centerBox .right .info p,
#pc .header .iconBox .centerBox .right .horas p {
tamaño de fuente: 18px;
peso de fuente: negrita;
altura de línea: 30px;
}
#pc .header .iconBox .centerBox .right .info intervalo,
#pc .header .iconBox .centerBox .right .intervalo de horas {
tamaño de fuente: 11px;
flotador izquierdo;
}
#pc .header .iconBox .centerBox .right .info {
altura: 100%;
flotador izquierdo;
margen izquierdo: 26px;
}
#pc .header .iconBox .centerBox .right .info intervalo: último hijo {
margen izquierdo: 20px;
}
#pc .header .iconBox .centerBox .right .horas {
altura: 100%;
flotador izquierdo;
margen izquierdo: 50px;
posición: relativa;
}
#pc .encabezado .iconBox .centerBox .right .horas::antes {
contenido: "";
ancho: 1px;
altura: 40 píxeles;
fondo: #fff;
posición: absoluta;
izquierda: -25px;
arriba: 7px;
}
#pc .artículo {
ancho: 970 px;
familia de fuentes: Arial, sans-serif;
margen: 0 automático;
ajuste de palabras: romper-palabra;
}
#pc .artículo .mapBox {
ancho: 100%;
altura: 374px;
color de fondo: #fff;
}
#pc .artículo .mapBox .izquierda {
ancho: 450 px;
altura: 100%;
flotador izquierdo;
relleno superior: 50px;
posición: relativa;
}
#pc .artículo .mapBox .lapso izquierdo {
tamaño de fuente: 11px;
peso de fuente: negrita;
color: #000;
posición: absoluta;
}
#pc .artículo .mapBox .left span.ca {
izquierda: 20px;
abajo: 125px;
}
#pc .artículo .mapBox .left span.tx {
izquierda: 198px;
abajo: 78px;
}
#pc .artículo .mapBox .left span.ky {
izquierda: 264px;
abajo: 160px;
}
#pc .artículo .mapBox .left span.nj {
derecha: 58px;
arriba: 154px;
}
#pc .artículo .mapBox .derecha {
ancho: 520 px;
altura: 100%;
flotar derecho;
}
#pc .artículo .mapBox .derecha h1 {
tamaño de fuente: 18px;
color: #900900;
margen superior: 40px;
margen izquierdo: 7px;
}
#pc .artículo .mapBox .right .listBox {
ancho: 100%;
altura: 113px;
borde: 1px sólido #CFCAC0;
margen superior: 17px;
relleno superior: 13px;
relleno-izquierda: 22px;
}
#pc .artículo .mapBox .right .listBox div {
ancho: 100px;
flotador izquierdo;
tamaño de fuente: 12px;
margen derecho: 24px;
altura de línea: 20px;
}
#pc .artículo .mapBox .right .listBox div p {
peso de fuente: negrita;
}
#pc .artículo .mapBox .derecho .ventaja,
#pc .artículo .mapBox .derecho .atención {
relleno-izquierda: 7px;
tamaño de fuente: 12px;
altura de línea: 20px;
margen superior: 15px;
}
#pc .artículo .mapBox .right .advantage p,
#pc .artículo .mapBox .derecho .atención p {
peso de fuente: negrita;
}
#pc .artículo .bgimgBox {
ancho: 100%;
color de fondo: #fff;
posición: relativa;
}
#pc .artículo .pro_desc{
tamaño de fuente: 16px;
peso de fuente: negrita;
altura de línea: 36px;
}
#pc .artículo .bgimgBox .bginfo {
posición: absoluta;
derecha: 50px;
arriba: 125px;
ancho: 250 px;
altura máxima: 300 px;
color de fondo: rgba(255,255,255,.7);
color: #000;
/*salto de palabra: romper-todo;*/
relleno: 10px;
/*desbordamiento: oculto;
transformar: traducirY(-50%);*/
}
#pc .artículo .bgimgBox img {
ancho: 100%;
margen superior: 15px;
}
#pc .artículo .producto {
ancho: 100%;
altura de línea: 19px;
margen superior: 5px;
margen inferior: 20px;
}
/* #pc .artículo .producto .introducción {
tamaño de fuente: 14px;
peso de fuente: negrita;
}
#pc .artículo .producto div {
tamaño de fuente: 12px;
}*/
#pc .artículo .características {
ancho: 100%;
margen superior: 15px;
}
#pc .artículo .características h1 {
tamaño de fuente: 16px;
}
#pc .artículo .características ul li {
ancho: 250 px;
flotador izquierdo;
estilo de lista: ninguno;
margen superior: 30px;
altura de línea: 19px;
/*altura:498px;*/
}
#pc .producto1{
altura de línea: 19px;
}
#pc .producto1 .introducción{
tamaño de fuente: 16px;
peso de fuente: negrita;
altura de línea: 40 px;
}
#pc .artículo .features ul li:nth-child(3n-1) {
margen izquierdo: 35px;
margen derecho: 35px;
}
#pc .artículo .características ul li .imgBox {
ancho: 100%;
altura: 300 píxeles;
borde: 1px sólido #A8A39F;
}
/*#pc .artículo .características ul li p {
tamaño de fuente: 12px;
altura de línea: 34px;
}*/
#pc .artículo .características ul li div {
tamaño de fuente: 10px;
altura de línea: 20px;
}
#pc .artículo .parámetro {
ancho: 100%;
margen superior: 40px;
margen inferior: 30px;
}
#pc .artículo .parámetro .imgBox {
ancho: 300px;
altura: 400 px;
flotador izquierdo;
}
#pc .artículo .parámetro .imgBox img {
ancho: 100%;
altura: 100%;
}
#pc .artículo .parámetro .información {
ancho: 250 px;
altura: 100%;
flotador izquierdo;
relleno-derecha: 25px;
relleno-izquierda: 40px;
}
#pc .artículo .parámetro .información .introducción1{
margen: 20px automático;
}
#pc .artículo .parámetro .información .intro1 ul{
relleno: 10px 40px;
radio de borde: 5px;
borde: 1px sólido #ccc;
fondo: #f3f3f3;
/*color: #888888;*/
margen superior: 8px;
}
/*#pc .artículo .parámetro .información p {
tamaño de fuente: 16px;
peso de fuente: negrita;
altura de línea: 40 px;
}*/
#pc .artículo .parámetro .información div {
tamaño de fuente: 10px;
altura de línea: 20px;
}
#pc .artículo .parámetro .información .introducción2{
relleno: 25px;
borde: 1px sólido #ccc;
}
#pc .artículo .parámetro .paquete {
ancho: 250 px;
altura: 100%;
flotador izquierdo;
relleno-izquierda: 25px;
borde izquierdo: 1px sólido #ccc;
}
#pc .artículo .parámetro .paquete img {
ancho: 100%;
altura: 100 píxeles;
/* borde: 1px sólido #A8A39F;*/
}
#pc .artículo .parámetro .paquete p {
tamaño de fuente: 16px;
/* peso de fuente: negrita;*/
altura de línea: 36px;
}
#pc .artículo .parámetro .paquete ul {
ancho: 100%;
relleno: 10px 20px 10px 30px;
borde: 1px sólido #AAAAAA;
radio del borde: 5px;
margen: 12px automático;
}
#pc .artículo .parámetro .paquete ul li {
tamaño de fuente: 10px;
color: #000;
altura de línea: 20px;
}
#pc .artículo .comparación {
ancho: 100%;
margen superior: 50px;
margen inferior: 15px;
}
#pc .artículo .tabla de comparación {
ancho: 100%;
diseño de mesa: fijo;
}
#pc .artículo .tabla de comparación encabezado th {
/*ancho: 130px;*/
}
#pc .artículo .tabla de comparación thead th img {
/*ancho: 150px;
altura:300px;*/
borde: 5px sólido #fff;
ancho: 100%;
ancho máximo: 150 px;
}
#pc .artículo .tabla de comparación thead th:nth-child(1) {
ancho: 150 px;
}
#pc .artículo .tabla de comparación tbody tr:primer hijo td {
color: #0265C0;
}
#pc .artículo .tabla de comparación tbody td {
tamaño de fuente: 13px;
color: #111030;
relleno: 7px 20px;
alineación de texto: centro;
altura de línea: 20px;
}
/* #pc .artículo .tabla de comparación tbody td:nth-child(1) {
color: #88888A;
antecedentes: #DCDCDC;
}*/
#pc .artículo .tabla de comparación tbody tr:not(:primer hijo) td:not(primer hijo) {
antecedentes: #FEF5EC;
}
#pc .artículo .tabla de comparación tbody tr:not(:first-child) td:first-child {
antecedentes: #DCDCDC;
color: #88888A;
}
#pc .artículo .tabla comparativa td {
borde inferior: 1px sólido #ccc;
ajuste de palabra:salto-palabra;salto-palabra:salto-todo;
}
#pc .pie de página {
ancho: 1200px;
margen: 0 automático;
posición: relativa;
}
/* ---- PC 纯CSS底部导航 inicio -------- */
#pc .pie de página .pie de página_bg {
ancho: 100%;
altura: 52 píxeles;
fondo: #000;
}
#pc .pie de página > entrada,
#pc .pie de página > abarcar {
posición: absoluta;
izquierda: 0px;
arriba: 0px;
ancho: 160px;
altura: 52 píxeles;
alineación de texto: centro;
altura de línea: 52 px;
tamaño de fuente: 12px;
color: #fff;
cursor: puntero;
}
#pc .entrada de pie de página {
índice z: 10;
opacidad: 0;
}
#pc .pie de página .inputnavs1,
#pc .pie de página .spannavs1 {
izquierda: 113px;
}
#pc .pie de página .inputnavs2,
#pc .pie de página .spannavs2 {
izquierda: 273px;
}
#pc .pie de página .inputnavs3,
#pc .pie de página .spannavs3 {
izquierda: 433px;
}
#pc .pie de página .inputnavs4,
#pc .pie de página .spannavs4 {
izquierda: 593px;
}
#pc .pie de página .inputnavs5,
#pc .pie de página .spannavs5 {
izquierda: 753px;
}
#pc .pie de página .inputnavs6,
#pc .pie de página .spannavs6 {
izquierda: 913px;
}
.inputnavs1: marcado ~ .spannavs1 {
fondo: #2A2A2A;
}
.inputnavs1: marcado ~ #envío {
bloqueo de pantalla;
}
.inputnavs2: marcado ~ .spannavs2 {
fondo: #2A2A2A;
}
.inputnavs2: marcado ~ #acerca de {
bloqueo de pantalla;
}
.inputnavs3: marcado ~ .spannavs3 {
fondo: #2A2A2A;
}
.inputnavs3: marcado ~ #pago {
bloqueo de pantalla;
}
.inputnavs4: marcado ~ .spannavs4 {
fondo: #2A2A2A;
}
.inputnavs4: marcado ~ #returns {
bloqueo de pantalla;
}
.inputnavs5: marcado ~ .spannavs5 {
fondo: #2A2A2A;
}
.inputnavs5: marcado ~ #contacto {
bloqueo de pantalla;
}
.inputnavs6: marcado ~ .spannavs6 {
fondo: #2A2A2A;
}
.inputnavs6: marcado ~ #faq {
bloqueo de pantalla;
}
/* ---- PC 纯CSS底部导航 fin -------- */
.pie de página .ftcitem {
ancho: 970 px;
margen: 0 automático;
pantalla: ninguna;
}
#pc .pie de página .acerca de {
tamaño de fuente: 14px;
altura de línea: 28px;
margen superior: 20px;
}
#pc .pie de página .retornos{
altura de línea: 28px;
}
#pc .pie de página .pago {
margen superior: 20px;
}
#pc .pie de página .pago li {
tamaño de fuente: 14px;
altura de línea: 28px;
/* margen superior: 10px;*/
}
#pc .footer .pago li .pa {
peso de fuente: negrita;
estilo de fuente: oblicuo;
tamaño de fuente: 18px;
}
#pc .pie de página .pago li .pagar {
color: #144774;
}
#pc .pie de página .pago li .pal {
color: #009ddb;
}
#pc .pie de página .envío {
margen superior: 20px;
}
#pc .pie de página .envío .ftmap {
ancho: 410 px;
flotador izquierdo;
}
#pc .pie de página .envío .ftmap img {
ancho: 100%;
}
#pc .pie de página .envío .ftinfo {
ancho: 100%;
flotar derecho;
relleno-izquierda: 26px;
}
#pc .pie de página .envío .ftinfo > p {
/* altura: 25px;*/
tamaño de fuente: 1px;
altura de línea: 25 px;
peso de fuente: negrita;
}
#pc .pie de página .envío .ftinfo .tiempo {
altura: 48 píxeles;
}
#pc .pie de página .envío .ftinfo .lapso de tiempo {
tamaño de fuente: 12px;
}
#pc .pie de página .envío .ftinfo .lapso de tiempo:nth-child(1) {
tamaño de fuente: 16px;
color: #c10400;
peso de fuente: negrita;
margen derecho: 30px;
}
#pc .pie de página .envío .ftinfo .almacén {
ancho: 100%;
altura: 150 px;
}
#pc .pie de página .envío .ftinfo .almacén p {
tamaño de fuente: 14px;
altura de línea: 28px;
}
#pc .pie de página .envío .ftinfo .almacén div {
ancho: 200px;
altura: 100 píxeles;
flotador izquierdo;
borde: 1px sólido #ccc;
radio del borde: 5px;
tamaño de fuente: 12px;
color: #757575;
relleno: 9px 4px;
margen derecho: 4px;
}
#pc .pie de página .envío .ftinfo .almacén div:último-niño {
margen derecho: 0px;
}
#pc .pie de página .envío .ftinfo .ftAdvntage,
#pc .pie de página .envío .ftinfo .ftAtención {
ancho: 100%;
altura de línea: 25 px;
}
#pc .pie de página .envío .ftinfo .ftAdvntage p,
#pc .pie de página .envío .ftinfo .ftAtención p {
tamaño de fuente: 14px;
color: #CE0400;
}
#pc .footer .shipping .ftinfo .ftAdvntage span,
#pc .footer .shipping .ftinfo .ftLapso de atención {
tamaño de fuente: 12px;
}
#pc .pie de página .envío .ftinfo .ftAtención {
margen superior: 22px;
}
#pc .pie de página .returns {
margen superior: 20px;
tamaño de fuente: 14px;
}
#pc .pie de página .contacto {
tamaño de fuente: 14px;
altura de línea: 28px;
margen superior: 20px;
}
#pc .pie de página .preguntas frecuentes {
margen superior: 20px;
}
#pc .pie de página .faq li {
tamaño de fuente: 14px;
altura de línea: 28px;
/*estilo de lista: ninguno;*/
/* margen superior: 10px;*/
}
#pc .footer .faq li .colorEm {
color: #3faacc;
estilo de fuente: normal;
}
@pantalla multimedia y (ancho máximo: 750 px) {
#móvil {
bloqueo de pantalla;
}
#ordenador personal {
pantalla: ninguna;
}
}
.ytvideo * { tamaño de caja:border-box; }
.ytvideo { font-family:arial; alineación de texto:centro; posición: relativa; color de fondo:#555; }
.ytvideo p { posición:absoluta; margen:0; color blanco; color de fondo:rgba(0,0,0,.5); }
.ytvideo .yt_hd { tamaño de fuente:16px; ancho: 100%; altura: 28 píxeles; altura de línea: 28px; alineación de texto: izquierda; arriba: 0; izquierda: 0; relleno-izquierda: 10px; desbordamiento: oculto; }
.ytvideo .yt_ft { tamaño de fuente:12px; ancho: 100%; abajo: 0; izquierda: 0; } .ytvideo img { mostrar:bloquear; ancho máximo: 100%; borde:0; }
.ytvideo a:después { contenido:"\A0\25BA"; posición:absoluta; ancho: 60 píxeles; altura: 50 píxeles; izquierda: 0; arriba: 0; derecha: 0; abajo: 0; margen:automático; borde:0; radio de borde: 10px; color blanco; fondo:rgba(0,0,0,.6); tamaño de fuente: 24px; altura de línea: 50 px; cursor:puntero; } .ytvideo a:hover:después { fondo:#CC181E; } .ytvideo .yt_inp { posición:absoluta; Top 100%; izquierda: 0; ancho: 100%; alineación de texto:centro; relleno: .5em .2em; tamaño de fuente: 18px; borde:0; color blanco; fondo: rgba(0,0,0,.7); } @media(ancho-máximo-del-dispositivo:960px){ .ytvideo { margin-bottom:50px; } .ytvideo .yt_inp { relleno:1em .2em; } }
#mobile .ytvideo{margin-izquierda: 15px;margin-derecha:15px;}

Características y detalles
-
【CALIDAD PREMIUM】- Altura: 28.3"; Ancho: 23.6"/27.6"/31.5"; Cantidad: 2; Estas patas de mesa están fabricadas con acero, duraderas y sólidas, diseñadas para un uso prolongado.
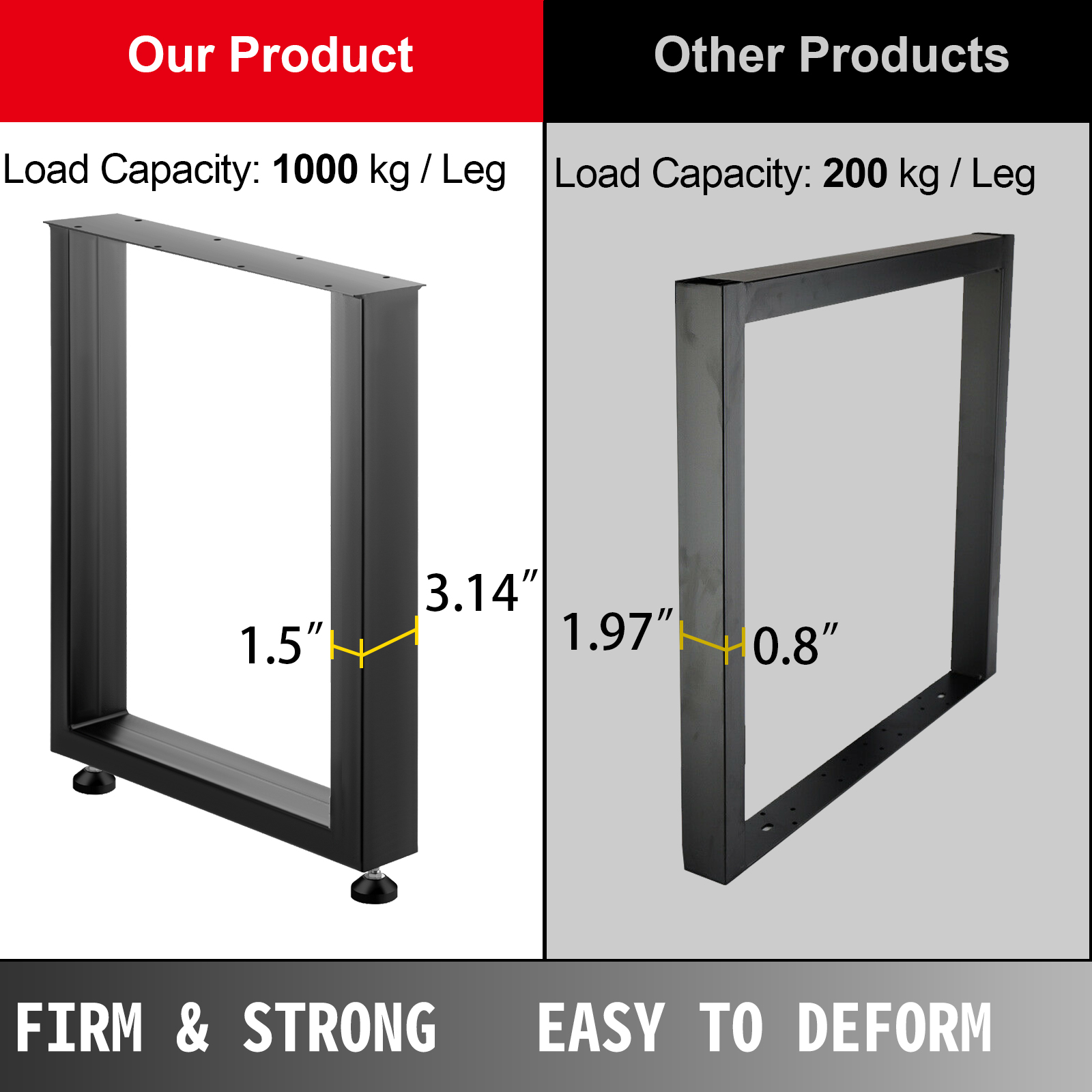
【RODAMIENTO DE CARGA GRANDE】 - Patas de mesa de metal que tienen una gran capacidad de carga. El peso máximo de carga del artículo es de aproximadamente 1000 kg/2204 lb. Capaz de soportar objetos pesados.
Estructura resistente: presenta un estilo de forma cuadrada, lo que le brinda patas de mesa resistentes y estables. Totalmente soldado, sin tornillos, lo que añade estabilidad a las patas de acero del escritorio.
【FÁCIL INSTALACIÓN】- Los orificios pretaladrados en la placa de montaje hacen que la instalación sea rápida y fácil. Las patas de mesa industriales son adecuadas para escritorios de diferentes materiales, como madera, plástico y caucho.
-
【APLICACIÓN AMPLIA】- El tamaño pequeño no ocupará demasiado espacio de su habitación y se mejora la utilización máxima del espacio. Las patas de acero de la mesa son perfectas para mesas de café, mesas auxiliares, sofás, gabinetes, soportes para TV, mesas auxiliares y más.
Características clave
-

Material de acero grueso
Fabricada con acero de primera calidad con un grosor de 1,5 mm, la pata de la mesa es duradera y capaz de soportar un uso intensivo. También tiene una excelente resistencia al calor y no es fácil de corroer ni deformar.
-

Fuerte capacidad de carga
Patas resistentes con un peso de carga máximo de 1000 kg/2204 lb, lo suficientemente fuertes como para sostener objetos pesados. Los tubos de acero gruesos ofrecen a estas patas de escritorio cualidades como alta resistencia y no rotas.
-

Patas de forma cuadrada.
De forma cuadrada, los marcos son fuertes y resistentes, proporcionan una estabilidad excelente para las patas de la mesa. Totalmente soldado, sin tornillos.
-

Agujeros preperforados
Cada una de las patas está diseñada con orificios preperforados en la placa de montaje, lo que permite una instalación fácil y rápida. Adecuado para escritorios de madera, plástico y caucho.
-

Diseño moderno
Acabadas con tecnología de recubrimiento en polvo, las patas son brillantes y suaves al tacto, hacen que las patas de la mesa luzcan más modernas y combinan mejor con otros muebles de la habitación. También puede prevenir la corrosión y el óxido.
-

Uso versátil
Acero metálico texturizado más proceso de desempolvado, la textura mate es más avanzada. Perfecto para mesas de centro, mesas auxiliares, sofás y más. Ampliamente utilizado en cafeterías, hogares, oficinas, hoteles, bares, centros de entretenimiento, etc.

Patas de mesa de acero de primera calidad con estilo de forma cuadrada, resistentes y duraderas para un uso prolongado. Presenta una gran capacidad de carga, capaz de soportar mesas que pesan hasta 1000 kg (2204 lb). Orificios preperforados diseñados para una instalación fácil y rápida. Ideal para mesas de centro, mesas auxiliares, escritorios, mesas auxiliares, etc.
Material de acero grueso
Gran capacidad de carga
Agujeros preperforados
Aplicación amplia
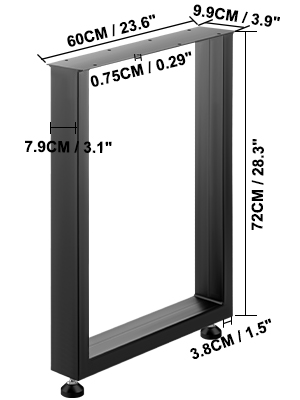
Material: acero
De color negro
Altura: 720 mm (28,3 pulgadas)
Ancho: 600 mm (23,6 pulgadas)
Orificios de montaje: 7,5 mm (0,29 pulgadas)
Tratamiento superficial: pulverización de polvo
Rodamiento de carga: 1000 kg (2204 lbs)
Tamaño del paquete: 74 x 62 x 20 cm (29,1 x 24,4 x 7,9 pulgadas)
Peso bruto: 15,9 kg (34,9 libras)
2 patas de mesa.

Patas de mesa de acero de primera calidad con estilo de forma cuadrada, resistentes y duraderas para un uso prolongado. Presenta una gran capacidad de carga, capaz de soportar mesas que pesan hasta 1000 kg/2204 lb. Orificios preperforados diseñados para una instalación fácil y rápida. Ideal para mesas de centro, mesas auxiliares, escritorios, mesas auxiliares, etc.
Material de acero grueso
Gran capacidad de carga
Agujeros preperforados
Aplicación amplia
Material: acero
-
De color negro
Tratamiento superficial: pulverización de polvo
Rodamiento de carga: 1000 kg (2204 lbs)
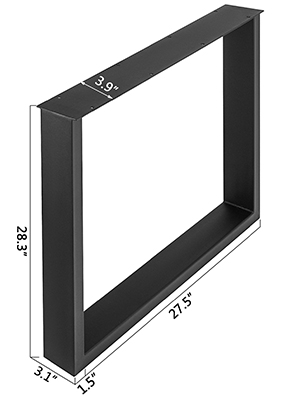
Altura: 720 mm (28,3 pulgadas)
Ancho: 700 mm (27,6 pulgadas)
Orificios de montaje: 7,5 mm (0,29 pulgadas)
Tamaño del paquete: 74 x 72 x 20 cm (29,1 x 28,3 x 7,9 pulgadas)
Peso bruto: 17,3 kg (38,0 libras)
2 patas de mesa.

Patas de mesa de acero de primera calidad con estilo de forma cuadrada, resistentes y duraderas para un uso prolongado. Presenta una gran capacidad de carga, capaz de soportar mesas que pesan hasta 1000 kg/2204 lb. Orificios preperforados diseñados para una instalación fácil y rápida. Ideal para mesas de café, mesas auxiliares, escritorios, mesas auxiliares, etc.
Material de acero grueso
Gran capacidad de carga
Agujeros preperforados
Aplicación amplia
Material: acero
Tratamiento superficial: pulverización de polvo
De color negro
-
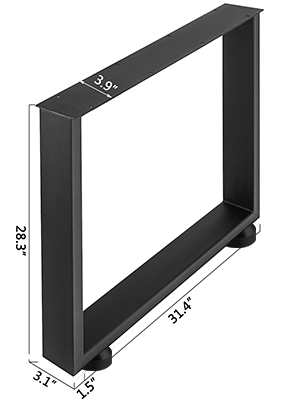
Altura: 720 mm (28,3 pulgadas)
Ancho: 800 mm (31,5 pulgadas)
Orificios de montaje: 7,5 mm (0,29 pulgadas)
Soporte de carga de una sola pierna: 1000 kg (2204 lbs)
Tamaño del paquete: 81 x 75 x 20 cm (31,9 x 29,5 x 7,9 pulgadas)
Peso bruto: 18,7 kg (41,2 libras)
2 patas de mesa.
Compartir


















